html span的幽灵空白节点
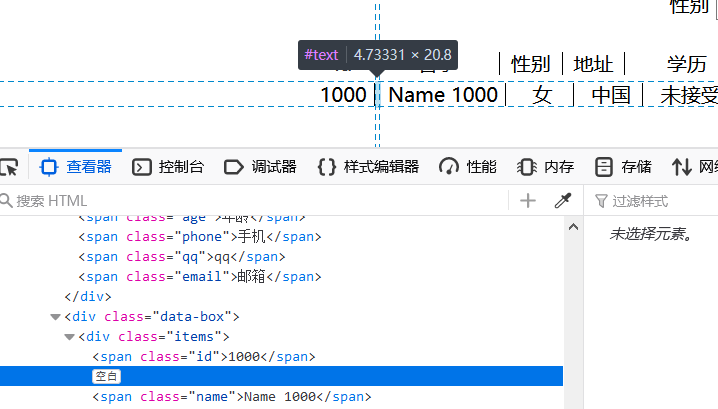
做一个项目的时候遇到一个特别奇怪的事情,span明明设置css,没有padding和margin,但是在所有的浏览器中都能看到下面这个空白的占位,并且jq和css并不能控制。

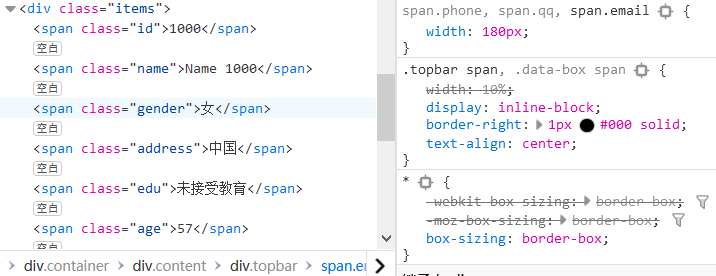
通过查询,是因为在代码中 设置了显示模式为inline-block的span间有空格导致的,去除空格即可
源代码
2
3
4
5
6
7
8
9
10
11
<span class="id">1000</span>
<span class="name">Name 1000</span>
<span class="gender">女</span>
<span class="address">中国</span>
<span class="edu">未接受教育</span>
<span class="age">57</span>
<span class="phone">17778917175</span>
<span class="qq">886174462</span>
<span class="email">886174462@qq.com</span>
</div>
修改后
1 | <div class="items"> |
参考资料
[关于幽灵空白节点检测时:div内span标签为什么要设置一个inline-block的解释
Comments