src丢失的问题
问题描述:使用的是最新的UEditor 1.4.3.3版本,在上传完视频后,编辑的时候出现视频的src丢失的问题
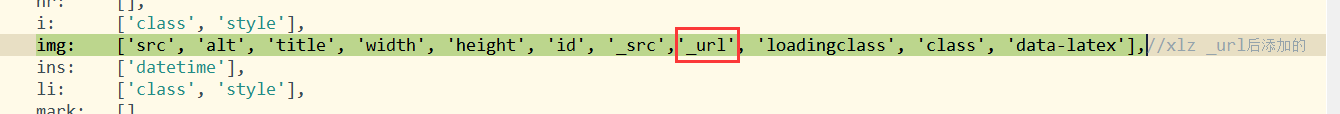
解决方式:修改ueditor.config.js文件,将
img: [‘src’, ‘alt’, ‘title’, ‘width’, ‘height’, ‘id’, ‘_src‘, ‘loadingclass’, ‘class’, ‘data-latex’],
改为
img: [‘src’, ‘alt’, ‘title’, ‘width’, ‘height’, ‘id’, ‘_url‘, ‘loadingclass’, ‘class’, ‘data-latex’],
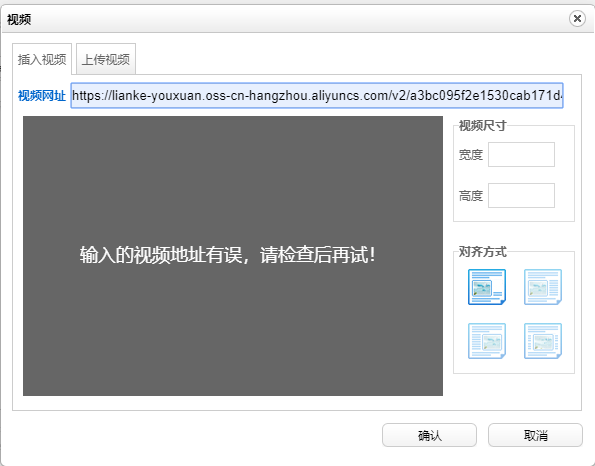
插入视频:输入的视频地址有误,请检查后再试!

ueditor.all.js:
搜索me.commands["insertvideo"]
把html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image'));
修改成html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video'));
ueditor.config.js:
搜索whitList
img里面添加"_url"

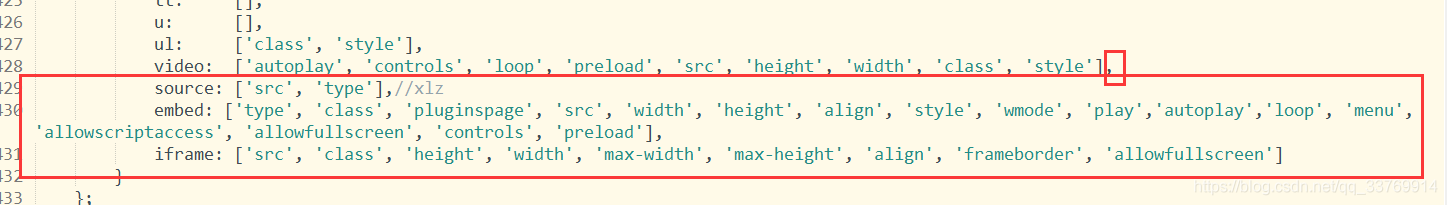
video后面添加
1 | source: ['src', 'type'], |

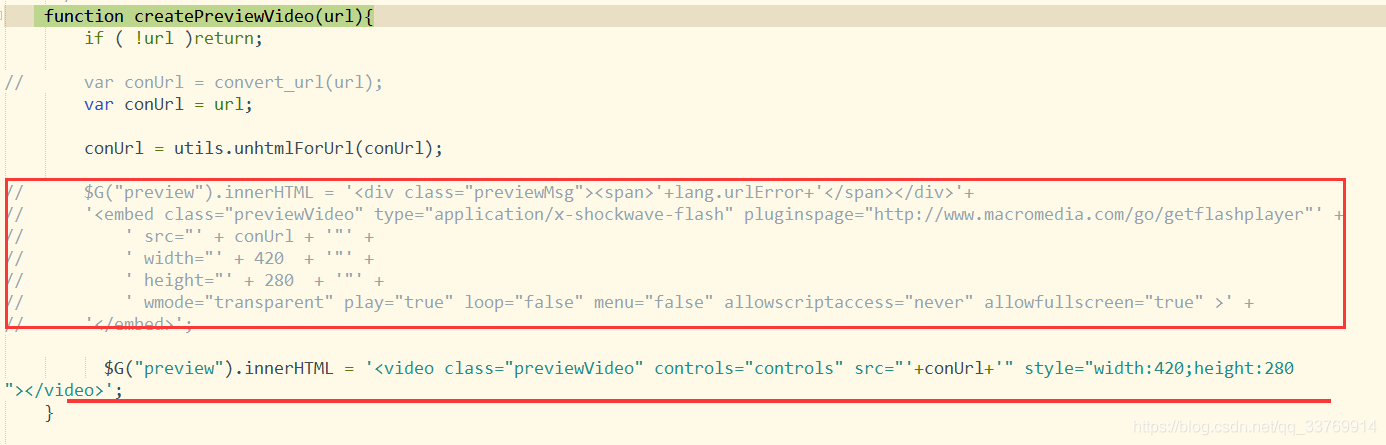
dialogs/video/video.js
搜索function createPreviewVideo
内容替换为$G("preview").innerHTML = '<video class="previewVideo" controls="controls" src="'+conUrl+'" style="width:420;height:280 "></video>';