npm 打包项目
当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行npm run dev就可以把这个项目跑起来,但是现在我们要把他放到服务器上的话用npm run build命令就可以啦。
首先
命令行执行npm run build命令,命令需要在项目目录下执行
C:\Users\John\Desktop\demo>npm run build 我的是一个在桌面叫demo的项目
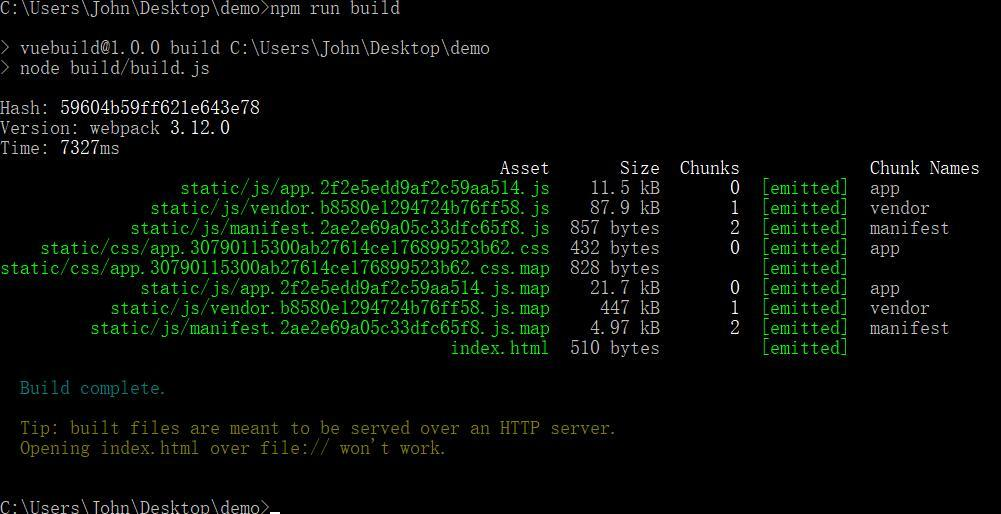
出现以下提示表示打包完成:

vue使用npm run build命令打包项目
然后
我们就可以像打开静态网页一样打开我们完成的项目。
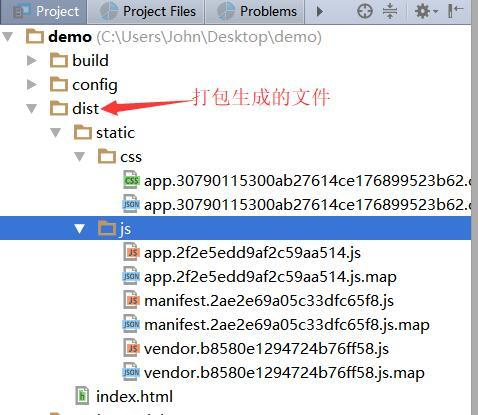
下图为打包生成的dist文件夹,其中index.html为入口文件:

vue使用npm run build命令打包项目
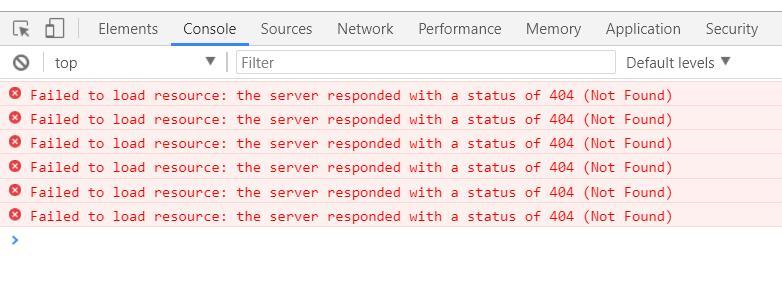
没错,这时你打开了index.html文件,发现网页一片空白,打开F12发现console报了几个错误,状态码为404:
vue使用npm run build命令打包项目
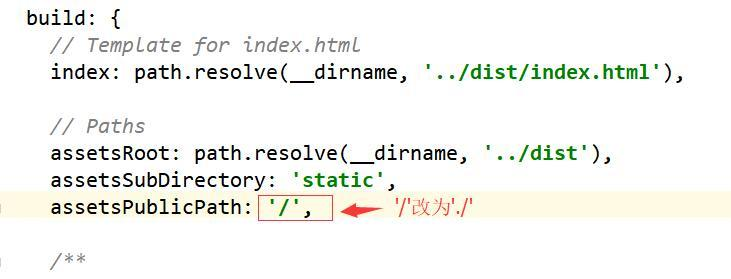
这是因为引用资源的路径问题,我们只要在下图的地方修改一下再打包就可以了。
需要修改的文件在项目目录下的config文件夹里的index.js文件中

vue使用npm run build命令打包项目
改完,再次执行npm run build,然后打开index.html发现sucess
demo
完。
Comments